Navigate to the Workflow editor.
How to navigate to the Workflow editor
Navigate to the desired webform page.
Navigate to the webform and page where you want to add the list field.
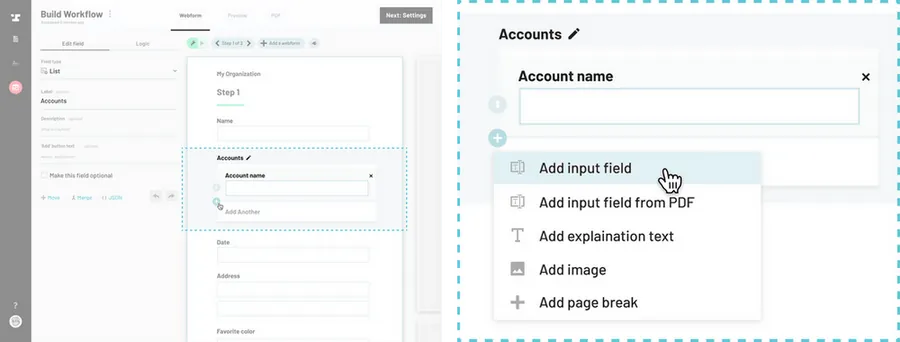
Add an input field.
How to add a field to a webform
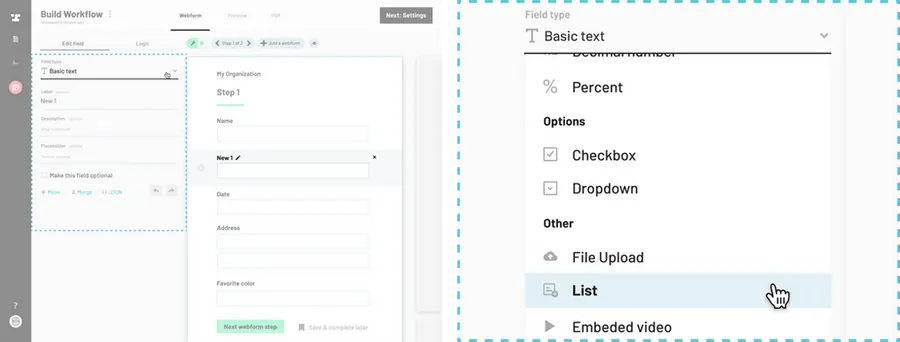
Change the field type to List.
Select the field type List from the dropdown.

Label the list field.
Choose a label that is descriptive of the array object. (e.g. Accounts)

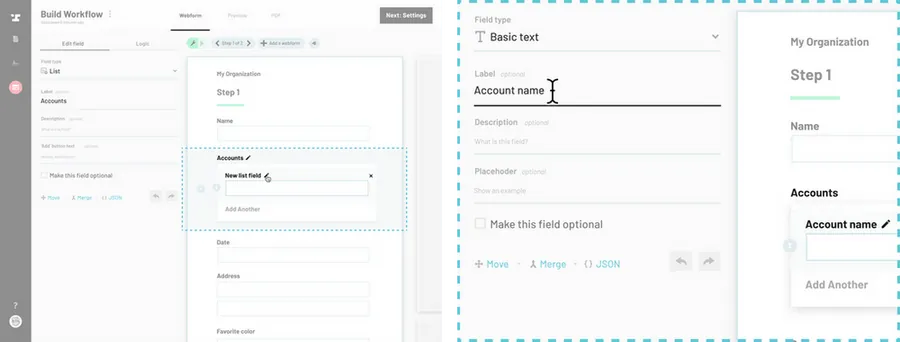
Edit first list subfield.
Highlight the first subfield in the white list card, assign your desired type, label, and descriptions.

Add additional list subfields.
- Within the list, add new subfields by clicking the “+” sign just under the last field in the list card.

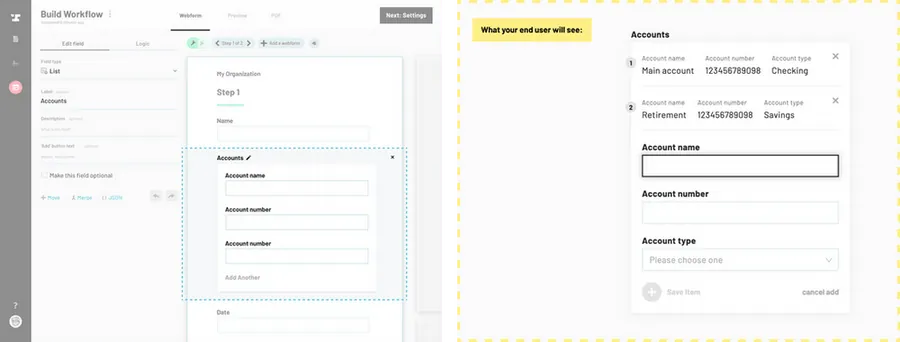
- Once you have a complete set of subfields for your list (e.g. account name, account number, and account type fields within the card), your list is complete. Users will be able to click
Add Anotherto show a new set of subfields for each item.