Navigate to the Workflow editor.
How to navigate through the Workflow editor
Navigate to the desired webform page.
Navigate to the webform page where you want to add the file upload.
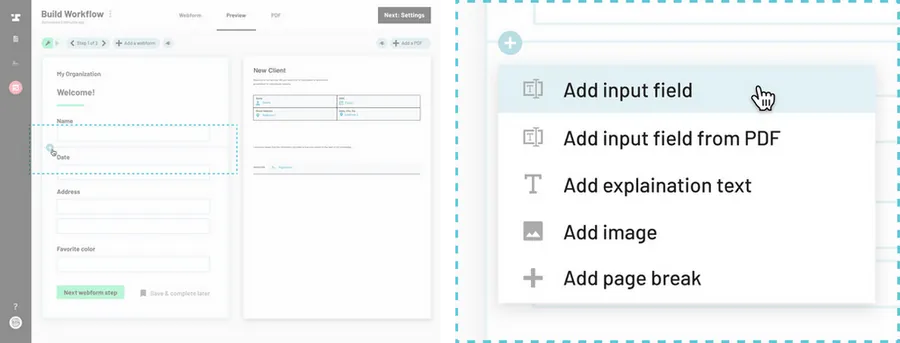
Add an input field.
How to add a field to a webform

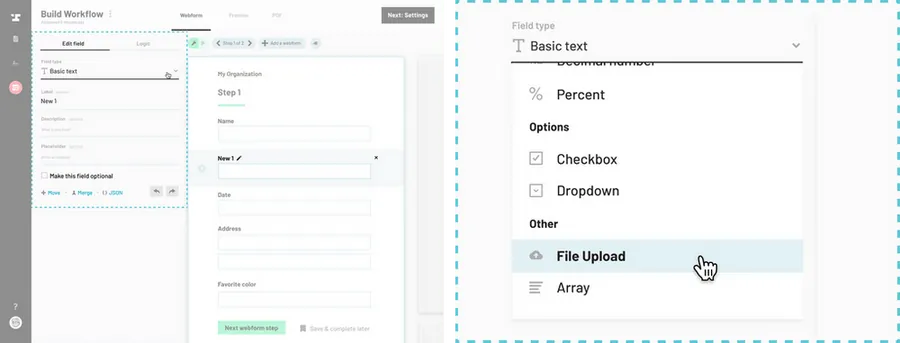
Change the input field type.
In the field editor panel, change the input field type to File Upload.

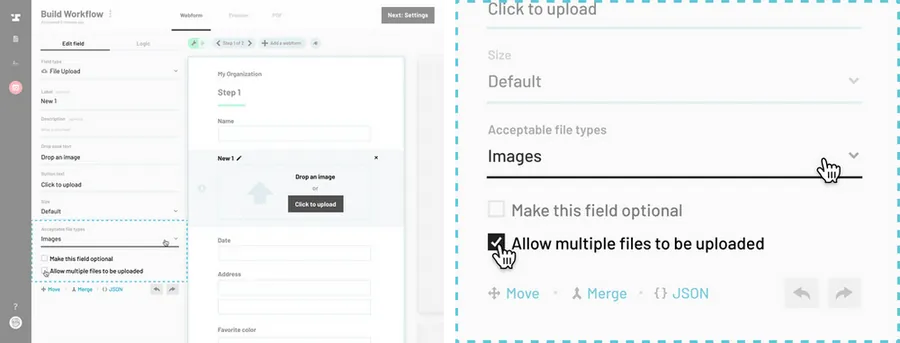
Set acceptable file type.
By default, a file upload field will only accept images. If you want to accept multiple files at once, check the Allow multiple files to be uploaded box.