Custom logos
You can upload a custom logo to your organization settings page. The logo will be displayed at the top of the signature page as well as in emails sent to signers.
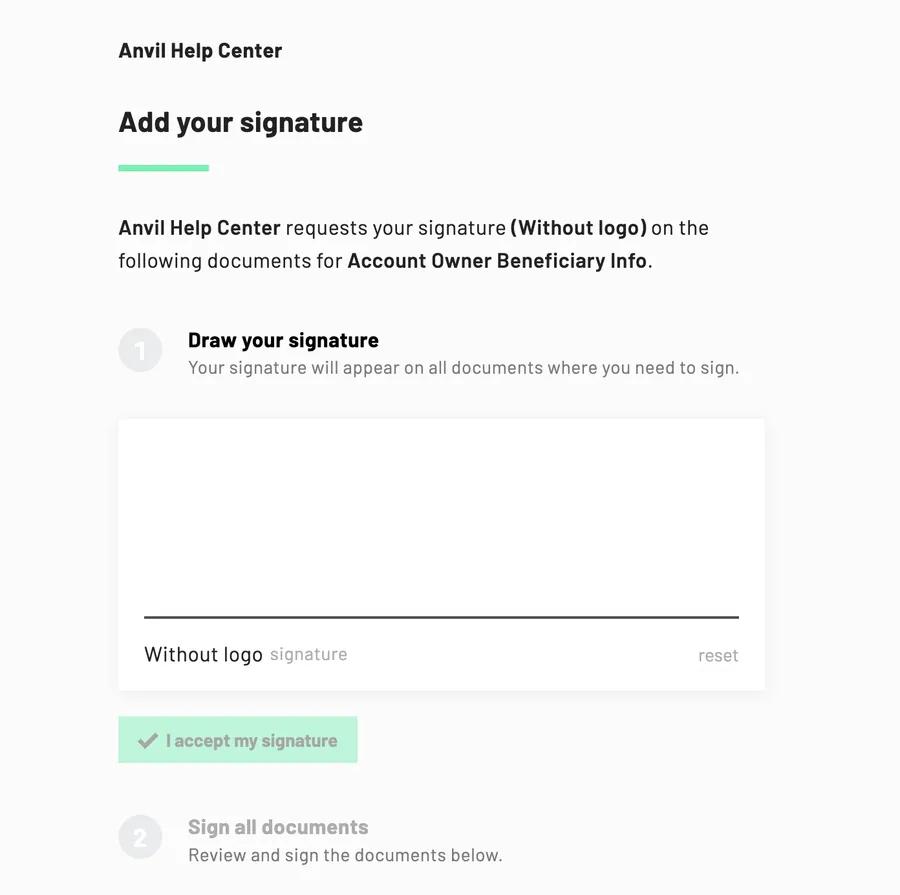
 Default signature page without a logo
Default signature page without a logo
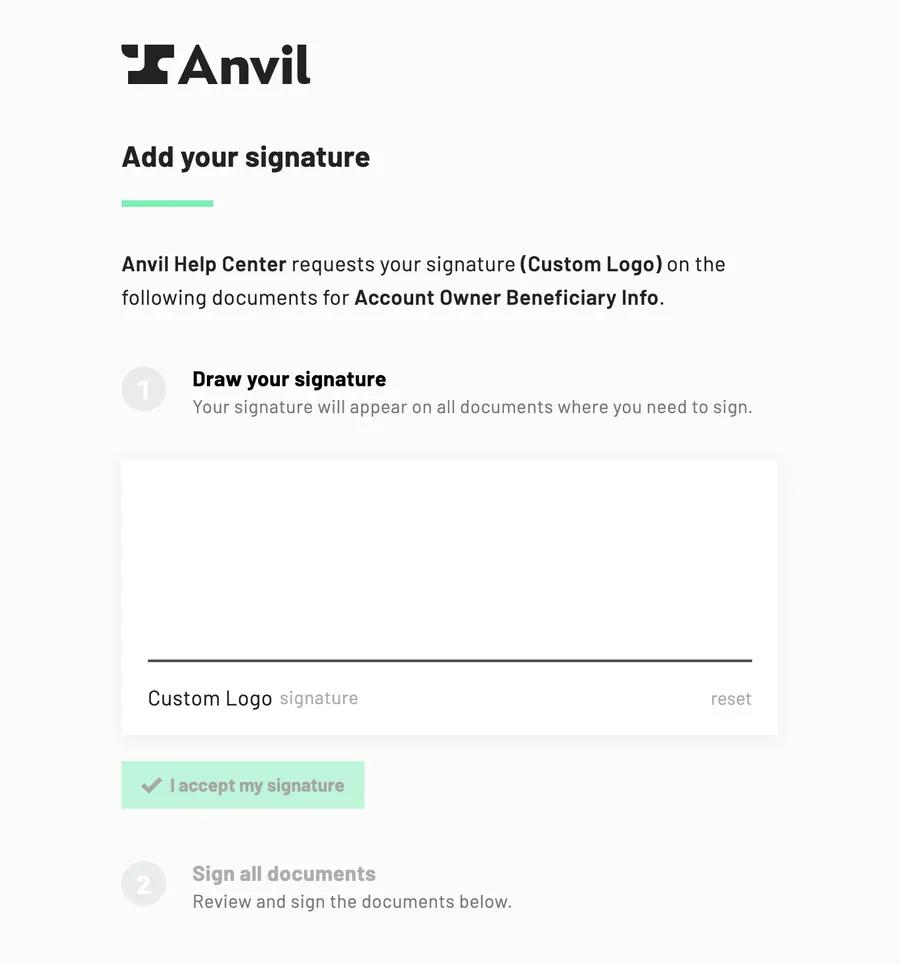
 Signature page with a custom logo
Signature page with a custom logo
Please note that your logo will be shown at a maximum of 30px high and 100% wide.
Custom styling
You can upload a custom CSS stylesheet to stylize Webforms and signature pages. CSS stylesheets allow you to change the colors of different components to match your brand, use your own fonts, change the sizes of elements and more.
A stylesheet that is uploaded at the organization level will be applied to all Workflows and Etch packets in your organization.
You can also override the organization style settings by adding a stylesheet to specific Workflow settings pages. Etch packet style settings can be customized over API. Please see our Etch e-sign documentation for more information about this.
Please note that your CSS stylesheet needs to be publicly accessible in order for your style changes to apply.
Manage white label settings
Both logos and CSS stylesheets can be managed from the organization settings. To override CSS stylesheets at the individual Workflow level, add a different CSS stylesheet to a Workflows' settings page.
To apply organization wide white label settings:
- Navigate to the organization settings page
- Click on the White labeling tab in the organization settings panel to the left
- Upload your logo and/or add your custom stylesheet URL
- Save
To apply CSS stylesheets to specific Workflows:
- Navigate to the Workflow editor
- Click on the settings tab in the top toolbar
- Add your custom stylesheet URL to the White label settings section
- Publish your Workflow to apply changes